Saturday, July 14, 2012
Wednesday, May 23, 2012
If you want to manage single font for whole site. Use Theme feature of asp.net.
To fulfill your requirement ASP.NET 2.0 gives a new feature called themes, which let you define the formatting details for various controls and seamlessly reuse these formats in multiple pages. Themes are used to define the look and feel of a web site, similarly to how pages are styled using CSS. However, unlike CSS, themes can specify how server-side elements, like a TreeView control, for example, will appear when they are rendered on the browser. Themes make it much easier to standardize your website's look and feel and tweak it later. Once a theme is in place, you can give your entire website a face-lift just by changing the theme definition. Let's now take a look at how themes help with the UI development of a web application.
The Ancient Way: Standardizing Website Formatting
When web apps first made their way into the internet in the 90s, programmers had to do hard work to keep the visual elements consistent. Standardization was done ruthlessly. You just didn't have the facility to change the font or a border of any control by a simple click; you had to take care of each and every control separately! As can be expected, this was quite a tiring task.
The Old Way: Cascading Style Sheets
Then entered the CSS which made this task a little simple as it greatly helped in standardizing the layout. The added feature that it had was that the formatting and logic of the website was separated. Now the designer and the developer could be two different people working totally independent and they don't have to worry about each other work!
The New Way: ASP.NET Themes
Though CSS removed many problems however few still remained, as it only catered to fixed set of style attributes for certain controls. With the advent of new controls and features everyday and also the increasing demand of good graphical interface with flexibility, the need for something more was always felt. Themes, a new feature in ASP.NET 2.0, fill this gap. They give you what CSS gives, and also much more. One of the added advantages of Themes is that it is implemented on the server instead of the browser. Instead, they're a native ASP.NET solution that's implemented on the server. This makes them a very powerful tool on the disposal of the programmer.
Themes vs. CSS
CSS are simply not just eliminated from the scene, in fact they still have their own use but few of the key difference between them are highlighted below:
Themes are control-based, not HTML-based:
One of the biggest advantages of Themes is that unlike CSS (only HTML controls) it allows you to define and reuse almost any control property.
Themes are applied on the server:
As it has been already mentioned that Themes are applied on the server side giving you the luxury to change it as you wish, at run time.
Themes can be applied through configuration files:
In case if you want to have the luxury to apply a single theme on the whole website you can do that too. You just have to apply it through configuration files for this purpose.
Themes don't cascade in the same way as CSS:
Themes also overwrite the properties of the individual control by its own. CSS, however prioritizes a property to the nearest element present.
Theme Folders and Skins
To use themes in your website you need to make an ASP.NET Folder of 'App_Theme' in your main folder. Within this folder you can have as many different themes as you want and each theme can have its own skin file (one skin file is needed for each theme) as well as the images folder. As in the given project there are two themes i.e. Blue and Green. Each having its own .css and .skin file. Below mentioned are two examples of styles of control, from the project :
BackColor="DarkViolet"
BorderColor="AliceBlue"
BorderStyle="Dotted"
BorderWidth="1"
SkinID="2"
/>
BackColor="Blue"
Font-Italic="true"
/>
Make sure the runat="server" portion is always mentioned in the ASP.NET control. Rest it totoally depends on you what you want. The best way to make a style for any control is to put it in a normal page, set its properties and then just copy paste it to the skin file by removing the id of the control.
Adding a Simple Theme
To create a new theme for your project you can right click the website folder and in the option "Add Asp.Net Folder" click on Themes or go to "Website" on the toolbar and do the same process. Though the themes can added at runtime as well but in case if you want to set it on the design time you will have set the Theme attribute of the Page directive like below:
Applying Themes through a Configuration File
If you want to bind your theme to the whole website instead of a single page you can do it in the web.config file as shown here:
In normal case this setting will be applied to the whole website but if some individual page has its own theme then that would be used.
Applying Themes Dynamically
One of the most interesting features of Themes is its flexibility to be set up dynamically. You can provide the facility to user to change the themes (like if he wants a different color combination etc.) at runtime at his own free will. This technique has also been applied on the sample project as there are two themes 'Blue' and 'Green' which can be changed by a single click on the page. Remarkably easy, isn't it?! In the code (Page_PreInit) you just need to set the Page.Theme property to the theme you want. You have to do it in Page_PreInit as after this point, attempting to set the property causes a compilation error. Here's an example from the sample project that applies dynamic themes (blue or green) by reading the theme name from the current Session collection:
protectedvoid Page_PreInit(object
sender, EventArgs e)
{
if (Session["mytheme"]
!= null)
{
string _theme = Session["mytheme"].ToString();
if (_theme != null)
{
Page.Theme
= _theme;
}
}
}
http://www.beansoftware.com/ASP.NET-Tutorials/Themes-In-ASP.NET.aspx
hope this will help you
Saturday, April 14, 2012
Sushi
From:http://japanesefood.about.com/od/sushiforbeginner/r/sushirice.htm
Ingredients:
- 3 cups Japanese rice
- 3 1/4 cups water
- 1/3 cup rice vinegar
- 3 Tbsp sugar
- 1 tsp salt
Preparation:
Put the rice in a large bowl and wash it with cold water. Repeat washing until the water becomes almost clear. Drain the rice in a colander and set aside for 30 minutes. Place the rice in rice cooker and add water. Let the rice soak in the water at least 30 minutes. Start the cooker. When rice is cooked, let it steam for about 15 minutes.
Prepare sushi vinegar (sushi-zu) by mixing rice vinegar, sugar, and salt in a sauce pan. Put the pan on low heat and heat until the sugar dissolves. Cool the vinegar mixture.
Spread the hot steamed rice into a large plate or a large bowl. Please use a non-metallic bowl to prevent any interaction with rice vinegar. It's best to use a wooden bowl called sushi-oke. Sprinkle the vinegar mixture over the rice and fold the rice by shamoji (rice spatula) quickly. Be careful not to smash the rice. To cool and remove the moisture of the rice well, use a fan as you mix sushi rice. This will give sushi rice a shiny look. It's best to use sushi rice right away.
Makes 4-6 servings.
2nd R:Prep the Sushi Rice
And the first ingredient is of course sushi rice. A special medium-grain rice, it's beautifully pearlescent. We're going to need 2 cups of that. Very important we're going to rinse that in a strainer very well for a few minutes, and then we're going to let that drain and dry for 1 hour.Cook the Sushi Rice
After an hour pour, the rice in a heavy bottomed pot with a lid, and add 2 1/4 cups water. Bring that to a simmer and set you timer for 10 minutes. So we're going to cook that covered for 10 minutes on low heat.Mix the Rice Vinegar
While we're waiting I'm going to get the rice vinegar ready. I have 1/4 cup of seasoned rice vinegar. You can make your own by using a 1/4 cup of regular rice vinegar, 1 1/2 tbsp of sugar, and 1 tsp of salt. Mix it until it dissolves.Saturday, March 24, 2012
From someone web..
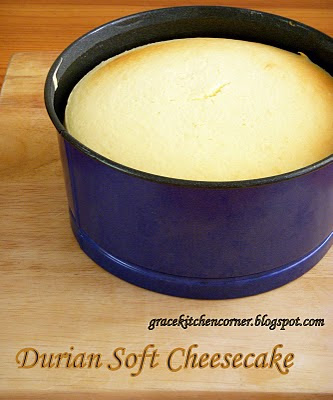
I know the weather has been extremely hot and it's not good to eat durian at this time but when I see some durian selling in the market, I just can't help myself to buy some for baking. So, here I made a light version of durian cheesecake that called for only a little amount of durian flesh which yield a light version of durian cheesecake. The texture is similar to Japanese cotton cheesecake, quite moist and soft.
One thing that I always worry on making soft cheesecake is the cake might crack on the surface and shrink terribly. This time the top still have a bit of crack but not too much. Perhaps I could still turn the heat slightly lower. As I know it's definitely going to be shrank, so what I do is to help it shrink nicely. Grease the side of the pan with butter and coated with bread flour. I find this method quite good. Although the weather is quite hot, this light and moist durian cheesecake quite a refreshing dessert. Just to make sure it's cool enough to serve.
Recipe from Chef Alan Kok
1 slice 7" sponge cake (I used 8")
250g cream cheese
3 egg yolks
150ml fresh milk
150g durian flesh
3 egg whites
60g caster sugar
Preheat the oven to 180C. Line a 7" round cake tin (I used 8" , serves 9) with grease proof paper and put in a slice of prepared sponge cake (I greased the side of the pan with butter and coated with bread flour)
Beat cream cheese, egg yolks at low speed until well mixed. Add fresh milk, durian flesh and mix well.
In a clean mixing bowl, whisk egg white and caster sugar at high speed until soft peak is formed. Mix in mixture (2) in 3 batches.
Pour mixture onto sponge cake.
Steam bake the cheesecake at 180C for 20 minutes. Reduce the heat to 140C and bake for another 1 1/2 hours.
Leave cake to cool in the oven with door ajar 1 hour. Chill in the fridge for overnight.
Beat cream cheese, egg yolks at low speed until well mixed. Add fresh milk, durian flesh and mix well.
In a clean mixing bowl, whisk egg white and caster sugar at high speed until soft peak is formed. Mix in mixture (2) in 3 batches.
Pour mixture onto sponge cake.
Steam bake the cheesecake at 180C for 20 minutes. Reduce the heat to 140C and bake for another 1 1/2 hours.
Leave cake to cool in the oven with door ajar 1 hour. Chill in the fridge for overnight.
http://www.youtube.com/watch?v=DYUwSDCHNPg&feature=related
140g plain flour / 4 eggs / 30g milk / 180g sugar / 4g salt / 30g oil
http://gracekitchencorner.blogspot.com/2010/06/blueberry-bakewell-tart.html
140g plain flour / 4 eggs / 30g milk / 180g sugar / 4g salt / 30g oil
http://gracekitchencorner.blogspot.com/2010/06/blueberry-bakewell-tart.html
Subscribe to:
Comments (Atom)